WattHubGebruiksvriendelijk reserveren
- Energy
- Web
- UX/UI Design
- Strategy

Menu

6 weken
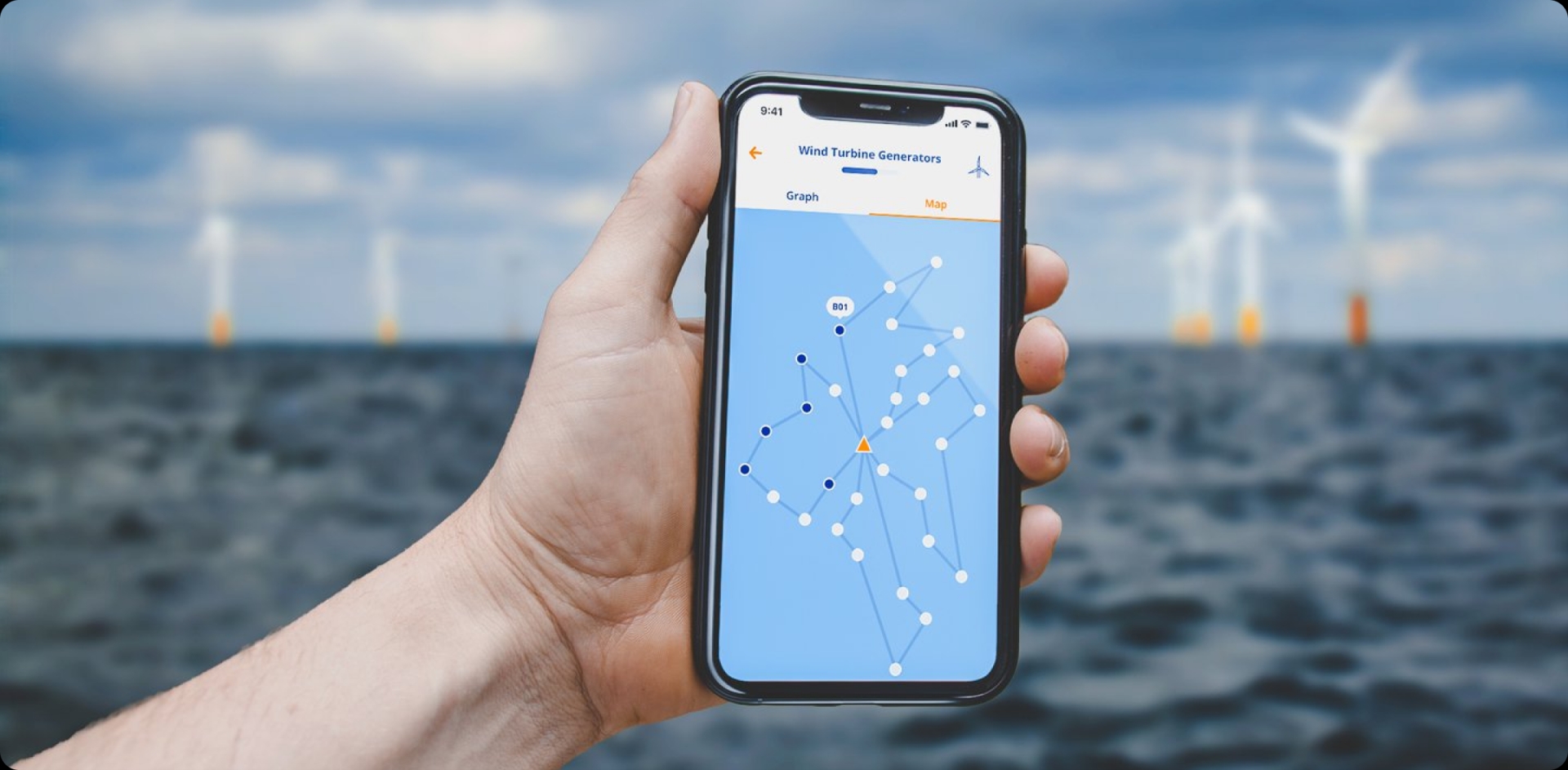
Als internationale maritieme aannemer is Van Oord uit Rotterdam actief in baggeren, offshore en sinds 2002 ook in het realiseren van windmolenparken in zee. Dat zijn grote projecten waarbij het voor klanten en stakeholders lastig kan zijn om een actueel beeld over de projectvoortgang te hebben. De uitvoering vindt immers op zee plaats. Communicatie over de projectstatus is echter cruciaal. Daarom bouwde Label A voor Van Oord een app waarmee klanten en stakeholders binnen Van Oord altijd de actuele projectstatus kunnen raadplegen.
Met de ambitie om klantgerichter en efficiënter samen te werken, vroeg Van Oord aan Label A om de informatievoorziening op een hoger niveau te brengen. Van periodieke e-mails met rapportages naar een gebruiksvriendelijke app die real-time wordt bijgewerkt, zodat klanten en stakeholders altijd actuele toegang hebben tot projectinformatie die op een prettige en overzichtelijke manier wordt gepresenteerd.


Een app moet uitermate gebruiksvriendelijk en logisch werken, anders laten gebruikers deze al snel links liggen. Testen met gebruikers is daarom essentieel om die juiste match te vinden die goed werkt in de praktijk. Label A creëerde binnen zes weken een MVP (Minimum Viable Product): getest met gebruikers en startklaar om stapsgewijs in pilots in te zetten. Vervolgens kunnen de opgedane ervaringen worden gebruikt om het digitale product te verbeteren en uit te breiden met nieuwe functionaliteiten. De designfase begon met wireframes aangeleverd door Van Oord waarin de gewenste functionaliteiten werden beschreven. Label A vertaalde deze door naar designs voor de interface waarmee de eerste tests werden uitgevoerd. De UX kreeg zo vorm: de juiste informatie op een eenvoudige en logische vorm aan de gebruiker tonen. Aan de achterkant werd de app gekoppeld aan het headless CMS Strapi: een kant-en-klare CMS-oplossing op basis van het React framework die direct voor Van Oord kon worden ingezet.

Binnen zes weken een MVP gebouwd met een team van drie experts: front-end ontwikkelaar, UX-designer en scrum master.
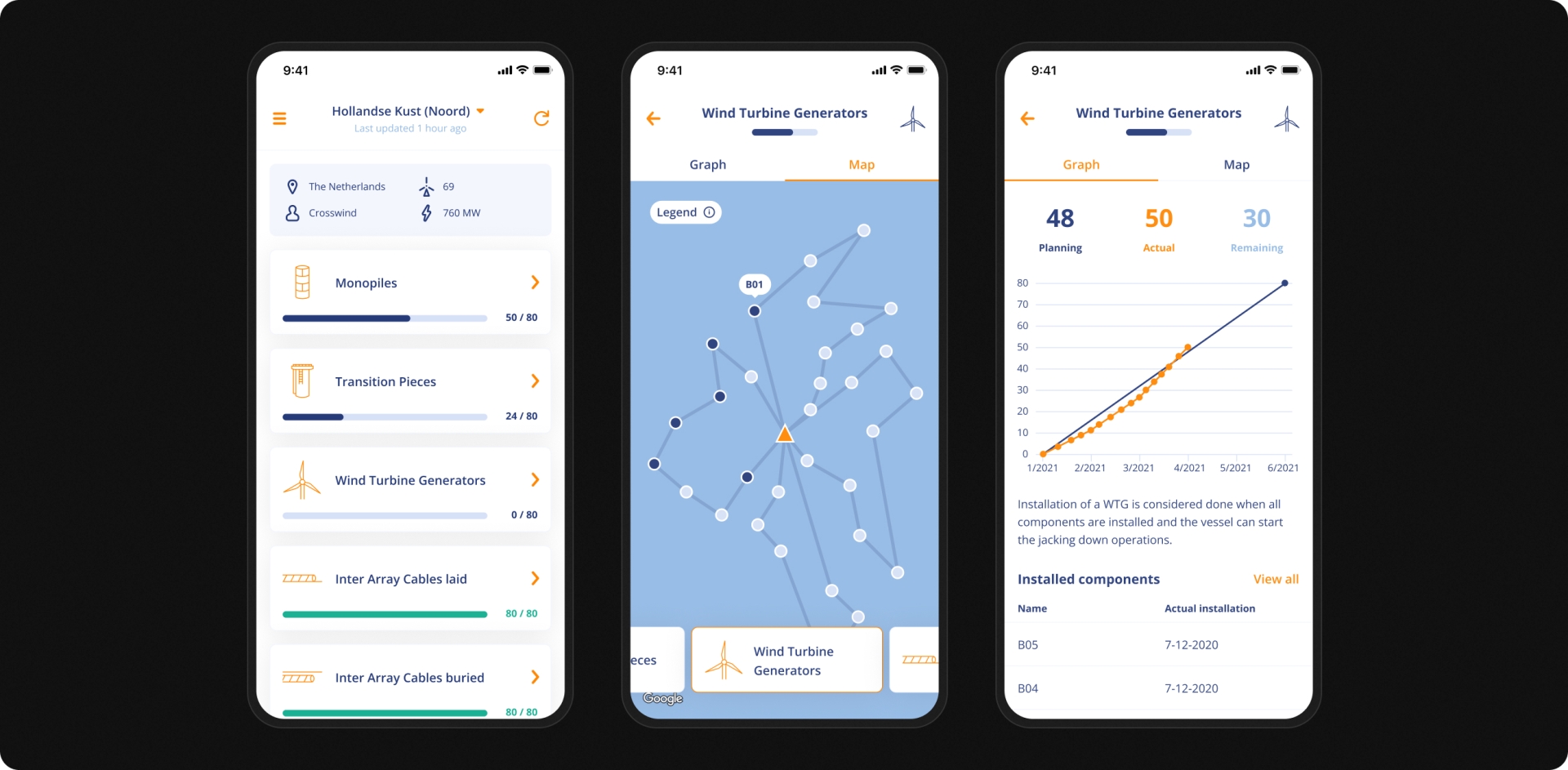
Geteste interface met een hoge mate van gebruiksvriendelijkheid die bijdraagt aan een snelle adoptie.
De backend is efficiënt gebouwd met het CMS Strapi wat een snelle oplevering mogelijk maakt.
Een Progressive Web App (PWA): een online-applicatie die zich gedraagt als een app op je smartphone. We ontwikkelen slechts 1 codebase voor zowel Apple als Android toestellen wat een kostenefficiënte oplossing is door de beperkte ontwikkeltijd.
Gebruikers bezoeken een URL, plaatsen een snelkoppeling op de smartphone en loggen in. Vervolgens werkt het exact als een geïnstalleerde app. De app functioneert voor gebruikers als een dashboard waarmee ze direct toegang krijgen tot dezelfde informatie. Daarmee blijven klanten en stakeholders volledig up-to-date. De informatievoorziening wordt in de MVP bijgehouden door Van Oord. Dat is nu nog handmatig werk, wat in de doorontwikkeling van de app zal worden vervangen door een real-time koppeling met interne databases. “Natuurlijk wil je direct real-time informatie aanleveren. Maar gezien het MVP-karakter van dit project was de logische keuze voor een handmatige handeling te kiezen om snel een oplossing te kunnen realiseren. Een zeer belangrijke succesfactor die wij zien bij digitale producten is dat de applicatie optimale usability voor de gebruikers levert wat leidt tot versnelde adoptie en vergroten van het enthousiasme om de applicatie te blijven gebruiken. Daarom leveren we snel op, testen met gebruikers en ontwikkelen verder op basis van deze opgedane inzichten. Op deze wijze bouw je structureel aan een succesvol digitaal product”, vertelt Rogier Stroband, Commercial Director bij Label A.
Het MVP is efficiënt in een kort tijdsbestek neergezet en wordt nu bij een aantal projecten door Van Oord getest. Aan de hand van deze testen wordt door Van Oord besloten of de volgende stap naar ontwikkeling van een volledig product gezet zal worden. De eerste feedback op de app is erg positief: een bevestiging dat Van Oord en Label A de kern van de communicatie uitdaging goed te pakken hebben. De slimme keuze voor een PWA die zowel op alle mobiele toestellen als in (de meeste gangbare) browsers te gebruiken is in combinatie met het doorlopend testen, komt de adoptiesnelheid ten goede. Het bespreken van de vervolgstappen met Van Oord staat al op de planning.
Wij lossen niet alleen zaken op; wij creëren oplossingen. Ons toegewijde team van experts zet zich in om jou de antwoorden te geven die je nodig hebt. Vertrouw op ons om door de complexiteit te navigeren en de beste weg vooruit te vinden. jouw uitdaging is onze prioriteit. Laten we samenwerken om de beste oplossing te vinden.

Jeffrey Bouva
Account & Tech Director

